<a>
- Used to define a hyperlink.(use for linking)
- href is the most important attribute of <a> element.
- href indicates destination of the link.
- All the browsers , links will appear as
- unvisited link - underline and blue
- visited link - underline and purple
- active link - underline and red
- visited link

- There are many types of links.
- absolute link
- hyper link
- relative link
- targeted link
- email link
Absolute link
- Links to another page outside of your web site.
- Specify the entire URL of the page.
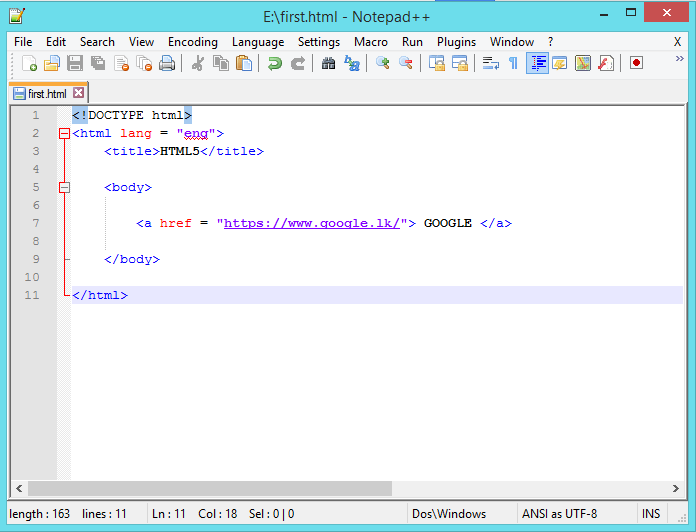
In the above example is relevant for absolute link.
Hyper link
- Highlighted and underlined text.
- When you click on the link , it takes to another page on the web.
Relative link
- Links to another page in your site.
- Do not have to specify the entire URL of the page.
There we mush have at least two html files.
As example I used first.html and second.html.
In the first.html file put the link to second.html file as , <a href = "second.html" >
When you run first.html file and click Next page then it runs second.html file.
Refer the following to clarify this.
Targeted link
- Include target attribute.
- If you specify target = "_blank" , a new browser window will be opened.
Refer the following example to clarify what is targeted link.
In here targeted link is appear in another tab.
Email link
Here we modify href as , <a href = "mailto:youmail@mail.com">











No comments:
Post a Comment